Cara membuat scrool di atrikel kita. Artikel terkait adalah postingan blog yang terkait dengan postingan yang sedang dibaca atau dikunjungi, artikel terkait yang juga biasa dikenal dengan related post untuk bahasa luasnya didunia. Banyak sekali jenis dan modelnya dari artikel terkait untuk blog, mulai dari artikel terkait dengan thumbnail (gambar/photo) sampai dengan artikel terkait yang hanya judulnya saja.
Kali ini saya akan share trik scrol di postingan untuk sobat mengenai trik Cara
Membuat Artikel Terkait Di Blog Dengan Scroll, dengan artian artikel terkait
yang akan diterapkan pada blog ini memiliki tampilan hanya judulnya saja dengan
fungsi scroll dan memperlihatkan artikel terkait dari beberapa label/kategori
secara bersamaan beserta list daftar artikel masing-masing label/kategori. Agar
teman-teman semua tidak penasaran lagi tentang penampakannya seperti apa, teman
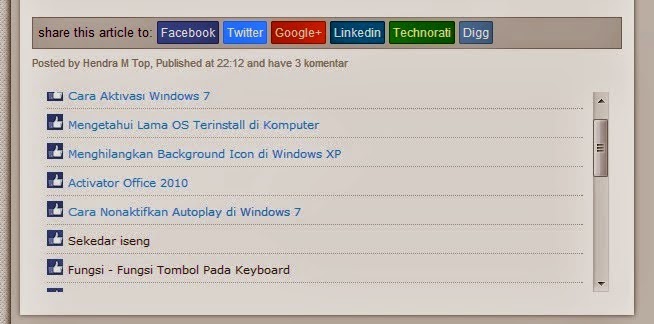
bisa melihat contohnya pada blog ini atau screenshot dibawah ini :
Keterangan Gambar:
- Tanda panah <= warna pink adalah Title dari artikel terkait.
- Tanda panah => warna biru adalah Scroll.
- Kotak warna merah adalah Label/Kategori.
- Kotak warna kuning adalah Daftar list artikel terkait berdasarkan masing-masing label/kategori.
Cara Membuat
Artikel Terkait Dengan Fungsi Scroll Di Bawah Postingan Blog
- Silahkan sobat langsung >> Masuk/Login ke >> Blogger.com
- Pada Dasbor, pilih Menu >> Template >> Edit HTML
- Cari kode ]]></b:skin> (Gunakan CTRL+F untuk mempermudah pencarian)
- Setelah ketemu, masukkan kode berikut tepat diatas kode ]]></b:skin>
.rbbox{border:1px solid
rgb(192,192,192);padding:5px;background-color:#f0f0f0;-moz-border-radius:5px;margin:5px}.rbbox:hover{background-color:rgb(255,255,255)}
- Masih dalam Edit HTML, cari kode <data:post.body/> (Gunakan CTRL+F untuk mempercepat pencarian)
- Masukkan semua kode berikut tepat dibawah kode <data:post.body/>
<b:if cond='data:blog.pageType ==
"item"'> <H2>Artikel
Terkait:</H2> <div class='rbbox'> <div
style='margin:0; padding:10px;height:200px;overflow:auto;border:1px
solid #ccc;'> <div id='albri'/> <script type='text/javascript'>
var homeUrl3 = "<data:blog.homepageUrl/>"; var
maxNumberOfPostsPerLabel = 4; var maxNumberOfLabels = 10; maxNumberOfPostsPerLabel = 10; maxNumberOfLabels = 3; function listEntries10(json) { var ul =
document.createElement('ul'); var maxPosts =
(json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel; for (var i = 0; i <
maxPosts; i++) { var entry = json.feed.entry[i]; var alturl; for (var k = 0; k
< entry.link.length; k++) { if (entry.link[k].rel ==
'alternate') { alturl = entry.link[k].href; break; } } var li =
document.createElement('li'); var a =
document.createElement('a'); a.href = alturl; if(a.href!=location.href)
{ var txt = document.createTextNode(entry.title.$t); a.appendChild(txt);
li.appendChild(a); ul.appendChild(li); } } for (var l = 0; l <
json.feed.link.length; l++) { if (json.feed.link[l].rel ==
'alternate') { var raw = json.feed.link[l].href; var label =
raw.substr(homeUrl3.length+13); var k; for (k=0; k<20; k++) label =
label.replace("%20", " "); var txt =
document.createTextNode(label); var h =
document.createElement('b'); h.appendChild(txt); var div1 = document.createElement('div');
div1.appendChild(h); div1.appendChild(ul);
document.getElementById('albri').appendChild(div1); } } }
function search10(query, label) { var script =
document.createElement('script'); script.setAttribute('src',
query + 'feeds/posts/default/-/' + label +
'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script); } var labelArray = new
Array(); var numLabel = 0; <b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'> textLabel =
"<data:label.name/>"; var test = 0; for (var i = 0; i
< labelArray.length; i++) if (labelArray[i] == textLabel) test = 1; if
(test == 0) { labelArray.push(textLabel); var maxLabels = (labelArray.length
<= maxNumberOfLabels) ? labelArray.length : maxNumberOfLabels; if
(numLabel < maxLabels) { search10(homeUrl3, textLabel); numLabel++; } } </b:loop>
</b:loop> </script> </div> <script
type='text/javascript'>RelPost();</script> </div> </b:if>
Catatan: Apabila pada blog sobat menggunakan Readmore, kode <data:post.body/> ada lebih dari satu. Maka
letakkan semua kode diatas dibawah kode <data:post.body/>
paling terakhir.
- Langkah terakhir klik >> Simpan dan lihat hasilnya pada setiap postingan blog akan terdapat artikel terkait dibawahnya.
Keterangan:
- Artikel Terkait: Adalah title, sobat bisa menggantinya dengan title Related Post, Related Article atau juga posting terkait.
- height:200px Adalah ukuran tinggi kotak scroll, silahkan sobat ganti nilainya sesuai dengan keinginan sobat.
- maxNumberOfPostsPerLabel = 10 Adalah jumlah daftar list artikel terkait berdasarkan label/kategori yang akan ditampilkan, silahkan sobat ganti nilainya sesuai dengan keinginan sobat.
- maxNumberOfLabels = 3 Adalah jumlah label/kategori yang list daftar artikel terkaitnya akan ditampilkan.
- See more
at: rifkyber.blospot.com

0 Response to "CARA MENAMBAHKAN SCROLL DI POSTINGAN DENGAN MUDAH"
Post a Comment